Securing user sessions
This guide will give you the resources and information you need to hook in your authentication logic to ChatKitty and secure user sessions with Chat Functions.
With Chat Functions, you can define custom logic for complex tasks like user authentication, and respond to chat events that happen within your application. Chat Functions are serverless functions that are provided by the ChatKitty Platform and run a secure cloud environment allowing you to extend the capabilities of ChatKitty Platform. With Chat Functions, there is no need to reimplement authentication as you can use the same authentication logic as the rest of your application.
You define Chat Functions as Node.js functions and can install and import NPM dependencies. The "User Attempted Start Session"
Anything developers build on ChatKitty needs to be associated with a ChatKitty project. If this is your first time creating a ChatKitty project, checkout our step-by-step getting started guide, which will walk you through creating your ChatKitty project.
In this guide, we're going over a few options you can use to authenticate user sessions:
It is highly recommended you disable guest users when using ChatKitty in production.
Using Firebase
Firebase Authentication provides backend services, SDKs, and ready-made UI libraries to authenticate users using Firebase. It supports authentication using passwords, phone numbers, popular federated identity providers like Google, Facebook and Twitter, and more.
Read a step-by-step walk-through of how to create a Firebase project and how to integrate it into your app.
Installing firebase-admin
Firebase provides an admin Node.js SDK. https://www.npmjs.com/package/firebase-admin
Add the firebase-admin NPM package as a Chat Runtime dependency.
Using the Dashboard
From your ChatKitty application dashboard, go to the "Functions" page:
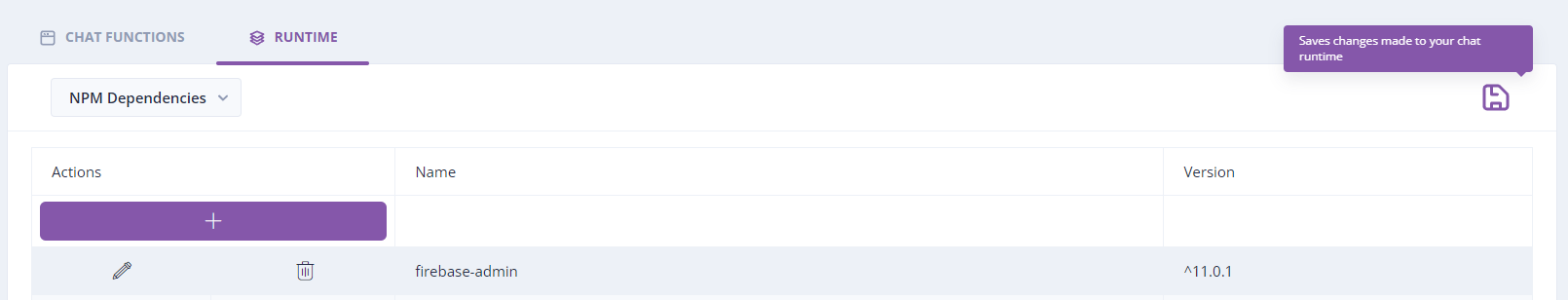
Go to the "Runtime" tab and add a new dependency to firebase-admin.
 Remember to click the "Save" icon to confirm your chat runtime dependencies changes.
Remember to click the "Save" icon to confirm your chat runtime dependencies changes.
Configuring firebase-admin
Next, initialize the Firebase Admin SDK, so it can be used inside your Chat Functions.
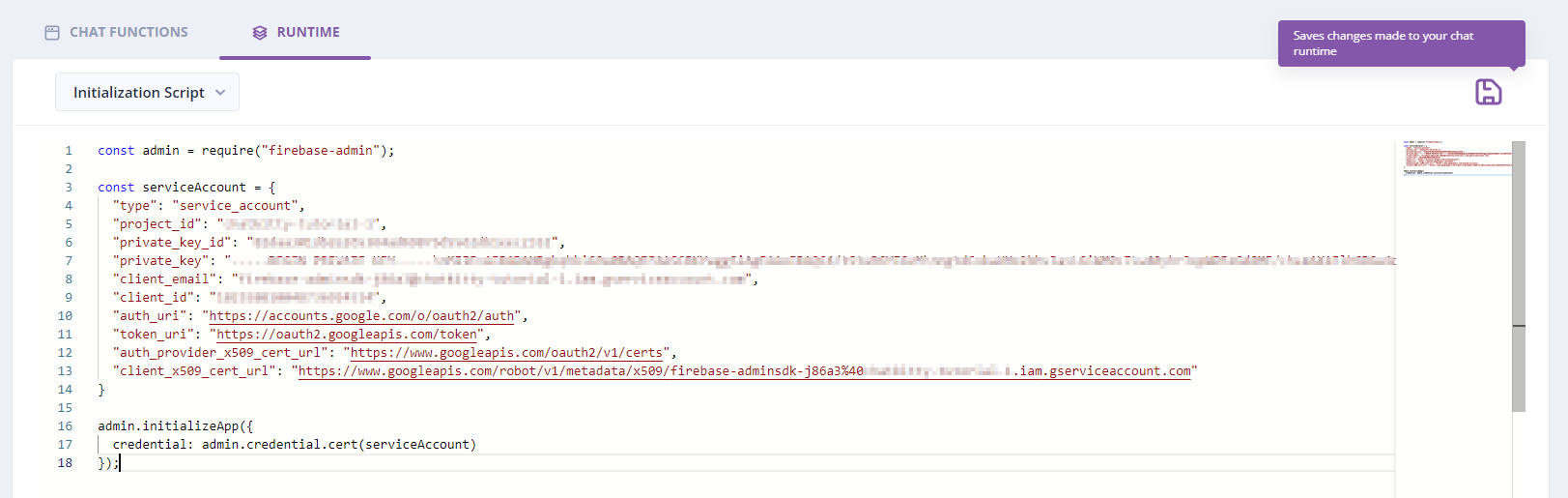
From the "Runtime" tab, click the drop-down and select "Initialization Script". You can import NPM
modules into your Chat Runtime using the CommonJS require function.
Import the Firebase Admin NPM module and initialize Firebase using a Firebase Service Account Key for your project.

Checking user credentials
Don't forget to create a user before checking credentials in a "User Attempted Start Session" Chat Function.
To authenticate a user before starting a user session, we'll check the Firebase ID token issued for the user in an authentication Chat Function.
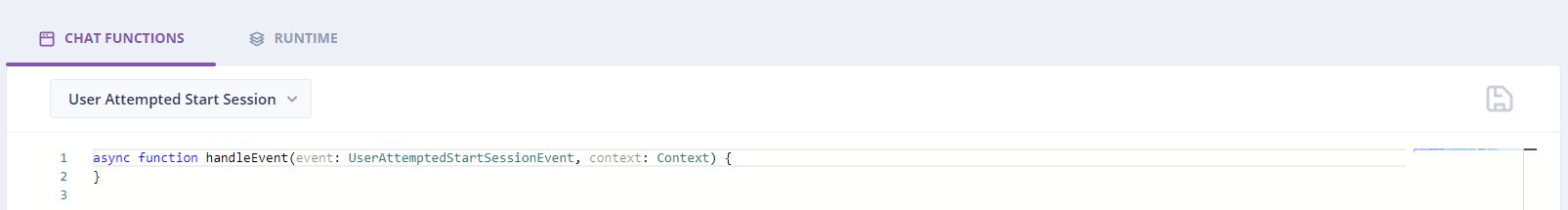
From your ChatKitty application dashboard, go to the "Functions" page. The "User Attempted Start Session" event chat function should be selected:

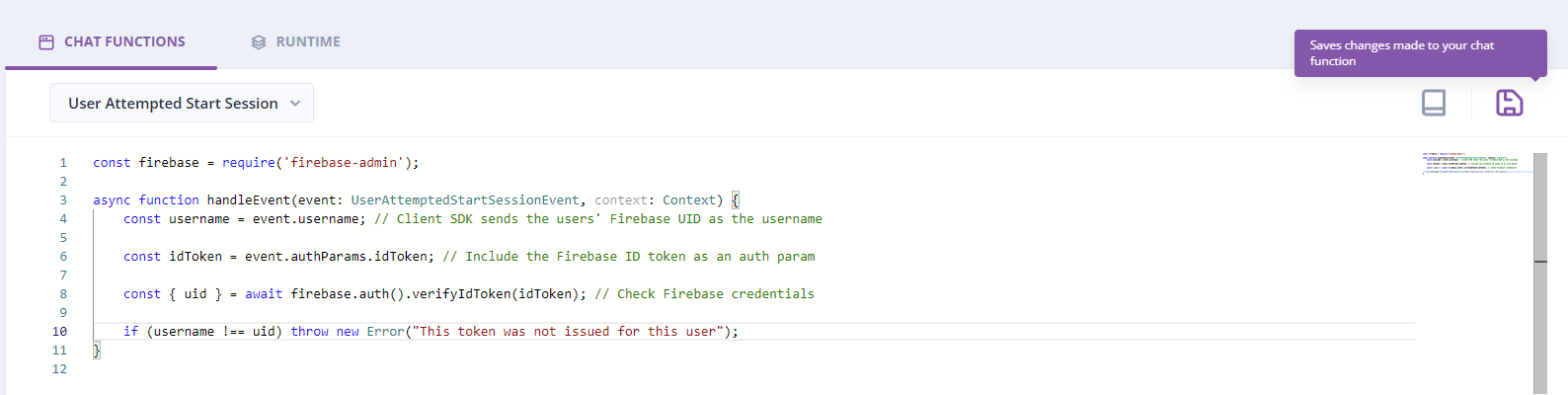
This chat function runs whenever a user attempts to start a chat session. Edit the chat function to delegate user authentication to Firebase.
const firebase = require('firebase-admin');
async function handleEvent(event: UserAttemptedStartSessionEvent, context: Context) {
const username = event.username;
const idToken = event.authParams.idToken;
const { uid, name } = await firebase.auth().verifyIdToken(idToken);
if (username !== uid) throw new Error("This token was not issued for this user");
const userApi = context.ChatKitty.Users;
await userApi.checkUserExists(username).catch(async () => {
await userApi.createUser({
name: username,
displayName: name || "anon",
isGuest: false,
});
};
}
 Remember to click the "Save" icon to confirm your chat function changes.
Remember to click the "Save" icon to confirm your chat function changes.
Client-side, when starting a user session, pass the Firebase UID and ID token to be checked.
const credential = // Firebase user credential
const result = await chatkitty.startSession({
username: credential.user.uid,
authParams: {
idToken: await credential.user.getIdToken(),
},
});
Disabling guest users
ChatKitty allows guest users to start user sessions without authentication.
to disable guest users for an application, update the application settings,
setting guestUsers to DISABLED.