Chat Functions
ChatKitty provides Chat Functions, serverless cloud functions that allow you to define custom logic for complex tasks like user authentication, and respond to chat events that happen within your application.
Chat Functions let you write arbitrary code that runs any time a relevant event or action happens inside your app. You can send push notifications, create emails or make HTTP calls to your backend, as well as use a pre-initialized server-side ChatKitty SDK to make changes to your application in response to user actions.
You can create, edit, test, and deploy chat functions from the ChatKitty dashboard.
To define ChatKitty Chat Functions, you'll need to be familiar with basic TypeScript or JavaScript.
Blocking vs non-blocking chat functions
A chat function can be blocking or non-blocking, depending on its trigger type.
Blocking chat functions
Blocking chat functions run synchronously before an action related to your ChatKitty application and can be used to modify the behavior of your application.
Non-blocking chat functions
Non-blocking chat functions run after an action related to your ChatKitty application happens and can be used to include additional functionality or integrate an external system with your ChatKitty application.
Defining a chat function
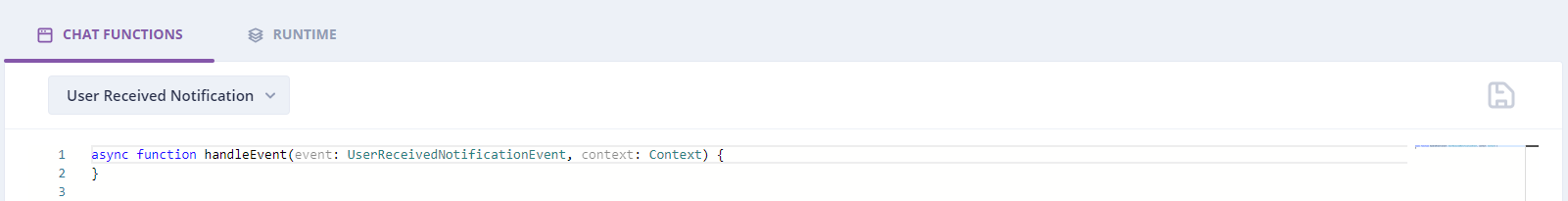
You can define chat functions from the "Functions" page of your ChatKitty application dashboard.

Every chat function has two input parameters, an event that triggered the chat function call with event data, and a context object.
Only events of a specific corresponding type can trigger a chat function. These types are referenced as trigger types. For example, whenever a user receives a ChatKitty notification, a UserReceivedNotificationEvent event is created. If you've defined a chat function with its corresponding trigger type, "User Received Notification", then the chat functions get called with the created UserReceivedNotificationEvent.
Chat functions automatically run when an event of their trigger type occurs.
After saving a new chat function version using the code editor, your chat function gets deployed.
The context object
The second parameter each chat function takes is a Context object providing application-specific context.
With context.ChatKitty you can conveniently access the ChatKitty Platform API through the Platform SDK.
Logging chat function invocations
Chat function logs allow you to debug any logic added to chat functions. With logs, you can show any values returned by chat function invocations.
A strategy to log a function call is by defining a log array in the function, pushing any relevant data you want to inspect into the log array, and returning the array to be viewed in the Chat function logs section.
Here is an example of how you can do so:
async function handleEvent(event: UserAttemptedStartSessionEvent, context: Context) {
const logs = [];
logs.push('Hello!');
return logs;
}
Your chat runtime
Your chat runtime provides the environment your chat functions run. This includes NPM dependencies, environment variables and custom code that executes before each function.
You can use any NPM package inside your Chat Functions as a Chat Runtime dependency.
Adding a chat runtime dependency
To add a chat runtime dependency, from your ChatKitty application dashboard, go to the "Functions" page:

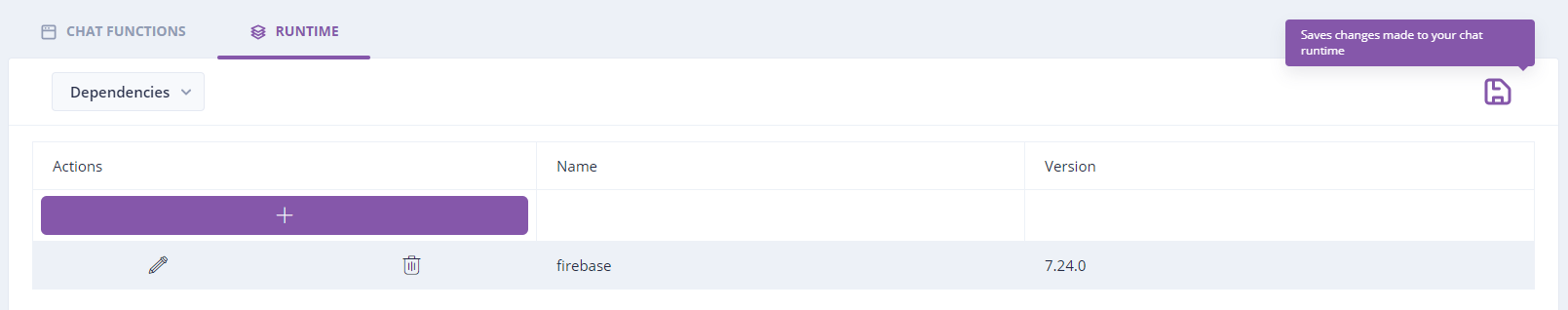
Then from the "Functions" page, go to the "Runtime" tab:
From the "Runtime" tab you can add a new dependency using the name of the NPM package you want to install and the version of the package you want to install.
For example, installing version 7.24.0 of the Firebase NPM package looks like this:

Using the package name firebase and the package version 7.24.0.
An equivalent npm command for this would be npm install firebase@7.24.0.
Aftering installing a chat runtime dependency, you can import it into your chat functions and initialization script using the CommonJS require function.
Remember to click the "Save" icon to confirm your chat runtime dependencies changes.
Adding a chat runtime initialization script
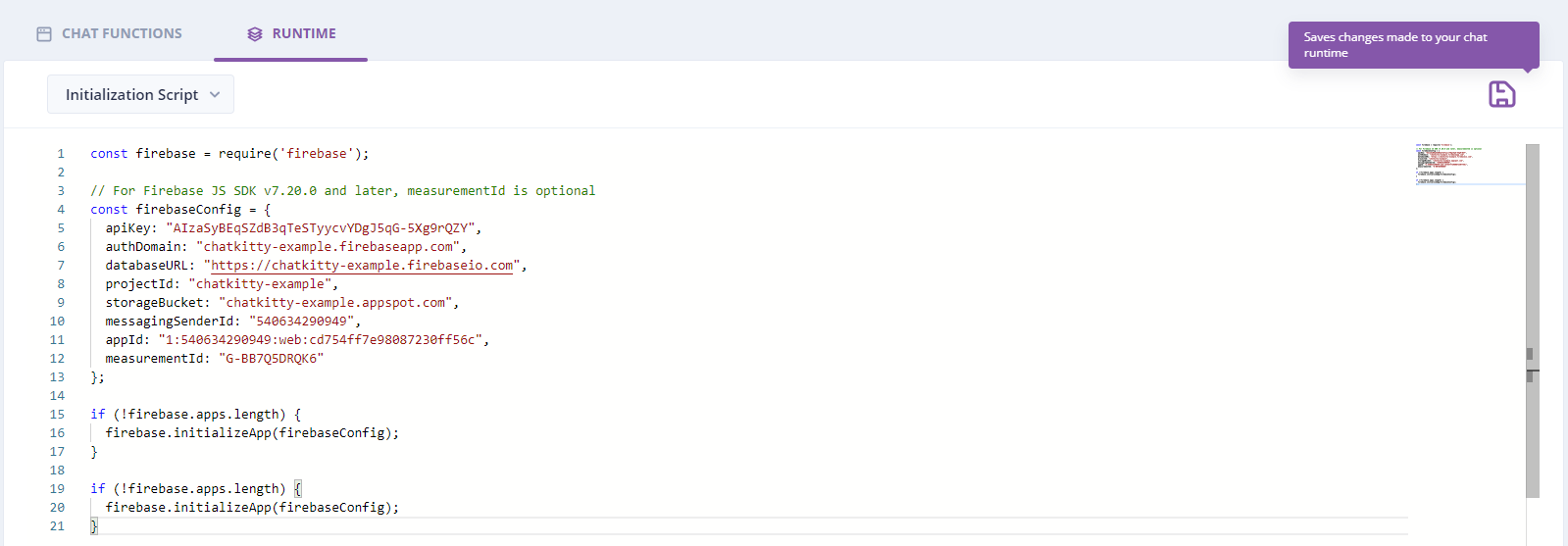
If you need to run initialization logic before running your chat function, you can add arbitrary code using a chat runtime initialization script.
To add an initialization script, from the "Runtime" tab of the "Functions" page, click the dropdown and select "Initialization Script".

Remember to click the "Save" icon to confirm your chat runtime initialization script changes.